IT•개발 끄적/React
[REACT] 리액트 JSX로 스타일 지정 (React JSX in CSS)
소다맛사탕
2021. 5. 21. 21:26
반응형
지난 포스팅 이었던 '[REACT] 리액트 JSX 태그 내부에 변수 넣기(React JSX in InnerTag)' 에 이어서
오늘은 JSX로 스타일 속성을 지정하는 방법을 알아보겠습니다.
기본적으로 DOM속성으로 뷰의 스타일을 지정할때 <style></style> 속성을 사용하는데...
JSX에서 이 스타일 속성을 문자열로 지정할 수 없습니다.
스타일 속성으로 CSS 속성과 값을 객체로 지정해야 합니다.
const param = {prop1 : value1, prop2 : value2, prop3 : value3 ...}
const domStyle = <태그 style={object}>...</태그>
그럼 예시를 통해 더 자세하게 알아보겠습니다.
예시는 홈페이지 형태입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/react@15/dist/react.min.js"></script>
<script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.38/browser.min.js"></script>
<title>homepage</title>
</head>
<body>
<div id="header"></div>
<div id="contents"></div>
<div id="footer"></div>
<!--
HTML안에 리액트 문법을 쓸 수 있게
스크립트 정의
-->
<script type="text/babel">
// 리액트로 DOM 내용 변경
ReactDOM.render(
fncDomStyle(),
document.getElementById('header')
)
ReactDOM.render(
fncDomStyle2(),
document.getElementById('contents')
)
ReactDOM.render(
fncDomStyle3(),
document.getElementById('footer')
)
// function 작성(요소반환 함수)
function fncDomStyle(){
const top_css = {
"overflow": 'hidden',
"background-color": '#555'
}
const top_sub_css = {
"float": 'left',
"display": 'block',
"color": '#f2f2f2',
"text-align": 'center',
"padding": '14px 16px',
"text-decoration": 'none',
}
const url01 = "http://www.naver.com"
const url02 = "http://google.com"
return (
<div style={top_css}>
<a href={url01} style={top_sub_css}>메뉴1</a>
<a href={url02} style={top_sub_css}>메뉴2</a>
</div>
)
}
function fncDomStyle2(){
const contents_css = {
"background-color": '#ddd',
"padding": '10px',
"height": '200px'
}
return (
<div style={contents_css}>
<h2>콘텐츠</h2>
<p>콘텐츠 내용</p>
</div>
)
}
function fncDomStyle3(){
const footer_css = {
"background-color": '#f1f1f1',
"padding": '10px'
}
return (
<div style={footer_css}>
<p>문의 : develop-sense.tistory.com</p>
</div>
)
}
</script>
</body>
</html>
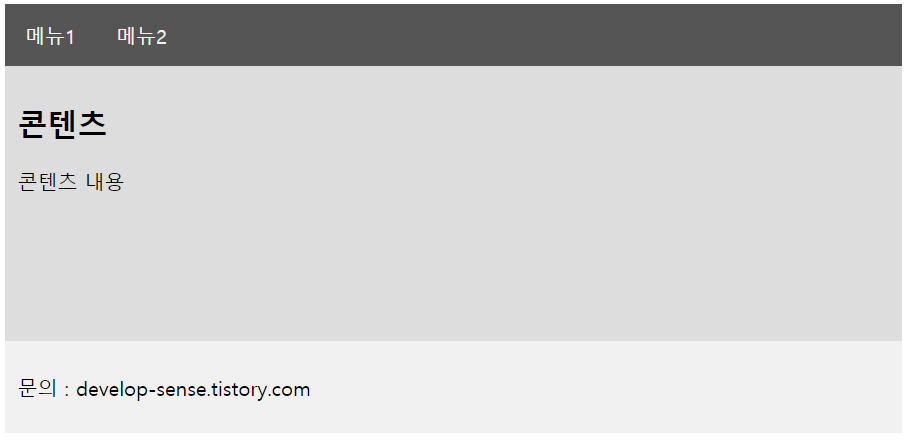
render()를 3개로 구분하여 header, contents, footer 영역으로 만들어서 홈페이지 형태를 구현해 보았습니다.
더 나은 방법과 설명은 앞으로 리액트를 공부하면서 더 알아보겠습니다.
※ css 소스 참고 : https://www.w3schools.com/