| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 모바일게임
- 맛집
- url 변환
- 자바스크립트
- JSTL
- forEach
- 스프링
- 자바
- table
- 원펀맨
- Java
- spring
- url 치환
- 이름 마스킹
- SQL
- 원펀맨: 최강의 남자
- 오라클
- html
- JSX
- React
- 배열
- 개발
- JavaScript
- JS
- jQuery
- 형변환
- Oracle
- array
- 리액트
- set
Archives
- Today
- Total
특별한 일상
[REACT] 리액트 컴포넌트로 체크박스 선택/해제 구현(used React component in checkbox) 본문
IT•개발 끄적/React
[REACT] 리액트 컴포넌트로 체크박스 선택/해제 구현(used React component in checkbox)
소다맛사탕 2021. 6. 4. 22:19반응형
안녕하세요. 소다맛사탕 입니다.
오늘 포스팅에선 기존 자바스크립트 jQuery를 이용해 구현한 지난 포스팅 '[javascript] 체크박스 전체 선택/해제'를 리액트 컴포넌트를 이용해 체크박스 선택/해제 하는것을 구현 하려고 합니다.
※ React Component 란?
특정 기능을 가진 법용적인 '부품'을 나타내는 용어로 개발자가 원하는 형태로 쉽게 UI 부품을 설계할 수 있습니다.
리액트에서 컴포넌트의 사용법은 기본적인 컴포넌트 클래스를 상속받을 수 있게 해주는 React.Component와 컴포넌트를 사용할 때의 태그 요소인 this.prop라는 객체 자료형으로 이루어진 방식입니다.
예_)
<script type="text/babel">
// 클래스로 컴포넌트 정의
class 클래스명 extents React.Component {
메서드() {
const a = this.props.text
return a;
}
render() {
const txtVw = this.메서드()
return (
<div>
<input value={a} />
</div>
)
}
}
// 컴포넌트 사용
const dom = <div>
<클래스명 a="test_a" />
</div>
// 리액트로 DOM의 내용 변경
ReactDOM.render(dom, document.getElementById('html아이디값'))
</script>리액트로 컴포넌트를 만든 예시를 보여주기 위해 위와 같은 예시를 구현했습니다.
그럼 본론으로...
리액트 컴포넌트를 이용해 체크박스 선택/해제를 구현해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/react@15/dist/react.min.js"></script>
<script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.38/browser.min.js"></script>
<title>리액트 컴포넌트 체크박스</title>
</head>
<body>
<div id="chkbox_div"></div>
<script type="text/babel">
// 상태를 가진 컴포넌트 정의
class ChkBox extends React.Component {
// 생성자
constructor(props) {
super(props)
// 초기화
this.state = {checked: false}
}
render() {
// 체크 해제
let chk_yn = '○'
// 체크되어 있는지 확인
if(this.state.checked) {
chk_yn = '●'
}
// 클릭 이벤트
const click = (e) => {
const val = !this.state.checked
this.setState({checked: val})
}
// 렌더링할 내용 반환
return (
<div onClick={click}>
{chk_yn} {this.props.label}
</div>
)
}
}
// 리액트로 DOM 내용 변경
const dom = <div>
<ChkBox label="일번1" />
<ChkBox label="이번2" />
<ChkBox label="삼번3" />
</div>
ReactDOM.render(dom, document.getElementById('chkbox_div'))
</script>
</body>
</html>ChkBox 컴포넌트를 정의해서 체크박스를 구현하였습니다.
속성값을 받기위한 constructor()를 정의하고,
super() 메서드를 호출해서 React.Component의 생성자를 실행하고,
state 프로퍼티를 초기화 합니다. ( 체크박스 해제 상태 false )
클릭 이벤트 내부에서 setState() 메서드를 호출해 체크박스의 상태를 변경해 자동으로 화면의 출력상태를 바꿉니다.
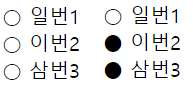
---- 결과 ----
왼쪽 default 선택 해제 상태
오른쪽 선택한 상태

'IT•개발 끄적 > React' 카테고리의 다른 글
| [REACT] 리액트 JSX로 스타일 지정 (React JSX in CSS) (0) | 2021.05.21 |
|---|---|
| [REACT] 리액트 JSX 태그 내부에 변수 넣기(React JSX in InnerTag) (0) | 2021.05.13 |
| [REACT] 모던스크립트 리액트 hello world(react basic in modern script) (0) | 2021.05.11 |
Comments



