| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 개발
- 형변환
- JS
- table
- SQL
- 원펀맨: 최강의 남자
- 원펀맨
- set
- Java
- 자바
- 자바스크립트
- 맛집
- React
- url 치환
- JSX
- array
- 스프링
- html
- jQuery
- 오라클
- 배열
- static
- 모바일게임
- url 변환
- spring
- 리액트
- JSTL
- Oracle
- JavaScript
- forEach
Archives
- Today
- Total
특별한 일상
[HTML] 테이블(table)의 colspan과 rowspan 사용법과 예시 본문
반응형
안녕하세요. 소다맛사탕 입니다.
지난 HTML 포스팅인 '[HTML] 테이블(table) 설명 및 레이아웃 만들기 (html table description and create lay-out)'에 이어서 table의 셀 속성인 colspan과 rowspan에 대해 알아보겠습니다.
1. colspan
하나의 셀 또는 행을 여러 열로 나누고 둘 이상의 열로 합병하기 위해서 사용합니다.
즉, 테이블의 셀을 가로로 합병.
| 셀 병합 (colspan="2") | |||
colspan 사용 예시를 통해 더 자세히 알아보겠습니다.
1) 열을 3개로 나눈뒤 데이터 셀을묶음
<table style="border: 1px solid; width: 500px;">
<caption>테이블 예시</caption>
<colgroup>
<col style="width: 15%;"/>
<col style="width: 35%;"/>
<col style="width: 15%;"/>
<col style="width: 35%;"/>
</colgroup>
<tbody>
<tr>
<th>컬럼1</th>
<td>이것은 데이터1</td>
<th>컬럼2</th>
<td>이것은 데이터2</td>
</tr>
<tr>
<th>컬럼3</th>
<td colspan="3">colspan 3</td>
</tr>
<tr>
<th>컬럼4</th>
<td>이것은 데이터3</td>
<th>컬럼5</th>
<td>이것은 데이터4</td>
</tr>
</tbody>
</table>
2) 헤더셀과 데이터셀을 묶음
<table style="border: 1px solid; width: 500px;">
<colgroup>
<col style="width: 5%;"/>
<col style="width: 25%;"/>
<col style="width: 25%;"/>
<col style="width: 25%;"/>
<col style="width: 20%;"/>
</colgroup>
<thead>
<tr>
<th>no</th>
<th colspan="2">colspan 2</th>
<th>컬럼2</th>
<th>컬럼3</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: center;">1</td>
<td style="text-align: center;">데이터1</td>
<td style="text-align: center;">데이터2</td>
<td colspan="2" style="text-align: center;">데이터3</td>
</tr>
</tbody>
</table>
2. rowspan
; 하나의 셀을 두개 이상으로 확장하거나 셀을 여러 행으로 나눌 때 사용합니다.
테이블의 셀을 세로로 합병.
| 셀 병합 (rowspan="2") | |||
다음은 rowspan 사용 예시 입니다.
1) 각 데이터셀을 묶음.
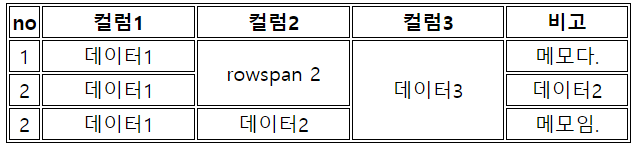
<table style="border: 1px solid; width: 500px;">
<colgroup>
<col style="width: 5%;"/>
<col style="width: 25%;"/>
<col style="width: 25%;"/>
<col style="width: 25%;"/>
<col style="width: 20%;"/>
</colgroup>
<thead>
<tr>
<th>no</th>
<th>컬럼1</th>
<th>컬럼2</th>
<th>컬럼3</th>
<th>비고</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: center;">1</td>
<td style="text-align: center;">데이터1</td>
<td rowspan="2" style="text-align: center;">rowspan 2</td>
<td rowspan="3" style="text-align: center;">데이터3</td>
<td style="text-align: center;">메모다.</td>
</tr>
<tr>
<td style="text-align: center;">2</td>
<td style="text-align: center;">데이터1</td>
<td style="text-align: center;">데이터2</td>
<!-- <td style="text-align: center;">데이터3</td> -->
<!-- <td style="text-align: center;">메모임.</td> -->
</tr>
<tr>
<td style="text-align: center;">2</td>
<td style="text-align: center;">데이터1</td>
<td style="text-align: center;">데이터2</td>
<!-- <td style="text-align: center;">데이터3</td> -->
<td style="text-align: center;">메모임.</td>
</tr>
</tbody>
</table>
colspan은 헤더셀이나 데이터셀에 상관없이 가로로 병합되므로 테이블이 뒤틀리거나 이상해지는 걱정이 크지는 않지만,
rowspan의 경우 헤더셀을 건드릴 경우 테이블이 뒤틀리고 데이터 셀은 세로로 병합됩니다.
※ colspan과 rowspan은 동시에 쓸 수 있고, 테이블의 뒤틀림을 방지하기 위해서는 데이터셀에 써주는게 더 낫습니다.
colspan : 가로로 읽혀짐.
rowspan : 세로로 읽혀짐.


